マークダウン記法の書き方5+1選!WordPressブログ執筆を高速化する方法【ブログ初心者にもおすすめ】
- ビジュアルエディターでブログ書きたい!
- 執筆速度を上げたい!
そんな方にオススメの内容です。
そんなあなたは「マークダウン(Markdown)記法」を使うと、効率よく書けますよ!
当ブログも使っているワードプレス(WordPress)を例にして、
マークダウン記法の書き方についてご紹介します。
- マークダウン記法を覚えて執筆速度アップ!
目次
ワードプレスのエディタは何を使うべき?(ビジュアル?テキスト?)

ワードプレス5.0からはGutenbergエディタ(ビジュアルエディタ)が標準となりました。
しかし、使いやすさや機能性の高さから、クラシックエディタやテキストエディタを使っている方も多いと思います。
ただ、最近ブログを始めた方であれば、見やすいGutenbergエディタを使いたい!という意見も多いです。
そこで今回ご紹介する「マークダウン記法」を使って、Gutenbergエディタで執筆のスピードを向上させるテクニックを紹介します。
僕はすべての記事をGutenbergエディタで書いています!
Gutenbergエディタではマークダウン記法がおすすめ!

Gutenbergエディタでは、追加プラグインなしで一部のマークダウン記法が利用可能です。
この利点をぜひとも生かしましょう。
マークダウン記法とは?
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。
引用元:Wikipedia
要するに、一定のルールに従って書くことで、
メモのように書いたテキストでもきれいな構成にしてくれる、
「便利なWebページの書き方」のことです。
マークダウン記法をおすすめする2つの理由
僕がマークダウン記法をおすすめする理由は、2つあります。
① 速く書ける
なんといっても1番の利点は執筆作業の高速化です。
後述するルールに沿って入力することで、マウスクリックせずにHTMLの代表的な要素を速く書くことができます。
「時は金なり」ですから、執筆時間が短いに越したことはありませんね。
② 構成がわかりやすくなる
マークダウン記法は「記法」なので当然ルールがあります。
ルールに従って書くことで、単につらつらと書いた文章よりも構造的にわかりやすくなります。
この見出しはレベルが合っていないな? など、
あとで下書きを読み返したときのブログ校正に役立ちます。
Gutenbergエディタ × マークダウン記法でできること5+1選!【執筆速度アップ】

では早速、マークダウン記法の書き方をご紹介します!
Gutenbergエディタで使える5つのマークダウン記法と、1つの小技をご紹介します!
「各ルールで定められた記号」と「文字列」の間には半角スペースを入れてください。
1)見出し
見出しはブログに欠かせません。SEOキーワードもここに入れるので重要ですね。
半角シャープ(#)の数でレベルを調整します。
| h2見出し | ## [文字列] |
|---|---|
| h3見出し | ### [文字列] |
| h4見出し | #### [文字列] |
2)番号なしリスト
- 番号なしリスト1
- 番号なしリスト2
こんな箇条書きリストは、半角アスタリスク(*)/半角ハイフン(-)で作れます。
| 番号なしリスト | * [文字列] |
|---|---|
| 番号なしリスト | – [文字列] |
3)番号つきリスト
- 番号つきリスト1
- 番号つきリスト2
こんな連番のリストは、数字+半角ドット(.)で作れます。
数字は何でもよいですが、1が使いやすいと思います。
| 番号つきリスト | 1. [文字列] |
|---|
4)引用
こんなやつですね。
引用は、半角大なり記号(>)で作れます。
| 引用 | > [文字列] |
|---|
5)区切り線
こんな線は、半角ハイフン(-)3つで作れます。
| 区切り線 | —(ハイフン×3) |
|---|
おまけ)上記以外の要素の呼び出し
執筆速度アップに役立つ、マークダウン記法を5つご紹介しました!
少しは役に立つかも…でも他にはないの?
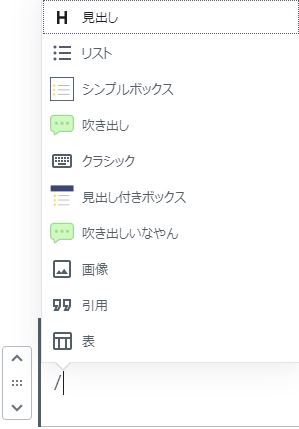
そんなときは、Gutenbergエディタで半角スラッシュ(/)を入力してみてください。
こんなのが出てくるんです!!あとは選ぶだけですね。

注)これはマークダウン記法ではない技なので、スラッシュと文字の間のスペースは不要です。
以下はほんの一例です。使用するテーマによって使える項目が異なります。(当ブログはJINを採用しています)
| 表 | /表 |
|---|---|
| 画像 | /画像 |
| 吹き出し | /吹き出し |
| クラシックエディタ | /クラシック |
| ショートコード | /ショートコード |
| アイコンボックス | /アイコンボックス |
旧エディタでもマークダウン記法を使いたい場合は?

マークダウン記法って便利!
旧エディタでもマークダウン記法を使いたい!
そう思っていただけると嬉しいです!
マークダウン記法は強力なので、旧エディタを愛用している方でも、使うことで執筆速度の向上が見込めます。
旧エディタの方は、ワードプレスのプラグイン追加でマークダウン記法が使えます。
「Markdown Editor」というプラグインをインストールしましょう。
※Gutenbergエディタでは上記のインストールは不要です。
マークダウン記法でブログ執筆を高速化!のまとめ

Gutenbergエディタで使えるマークダウン記法をご紹介しました。
実際使ってみると、全然作業のスピードが違うのが実感できると思います。
ちなみに個人的にはおまけの技が一番使える…なんて思ったりしてます。笑
ほかに活用シーンとして、例えばiPhoneでブログの下書きをする場合にもおすすめです。
マークダウン記法で書いておけば投稿前にGutenbergエディタに貼り付けるだけで見出しなどが自動変換されます。
iPhoneでWordPressブログを書く方法はこちらの記事で紹介しています。
本記事が参考になったかたは、ぜひ「Gutenbergエディタ × マークダウン記法」で記事を書いてみてくださいね!
Twitterのフォローもいただけると嬉しいです!